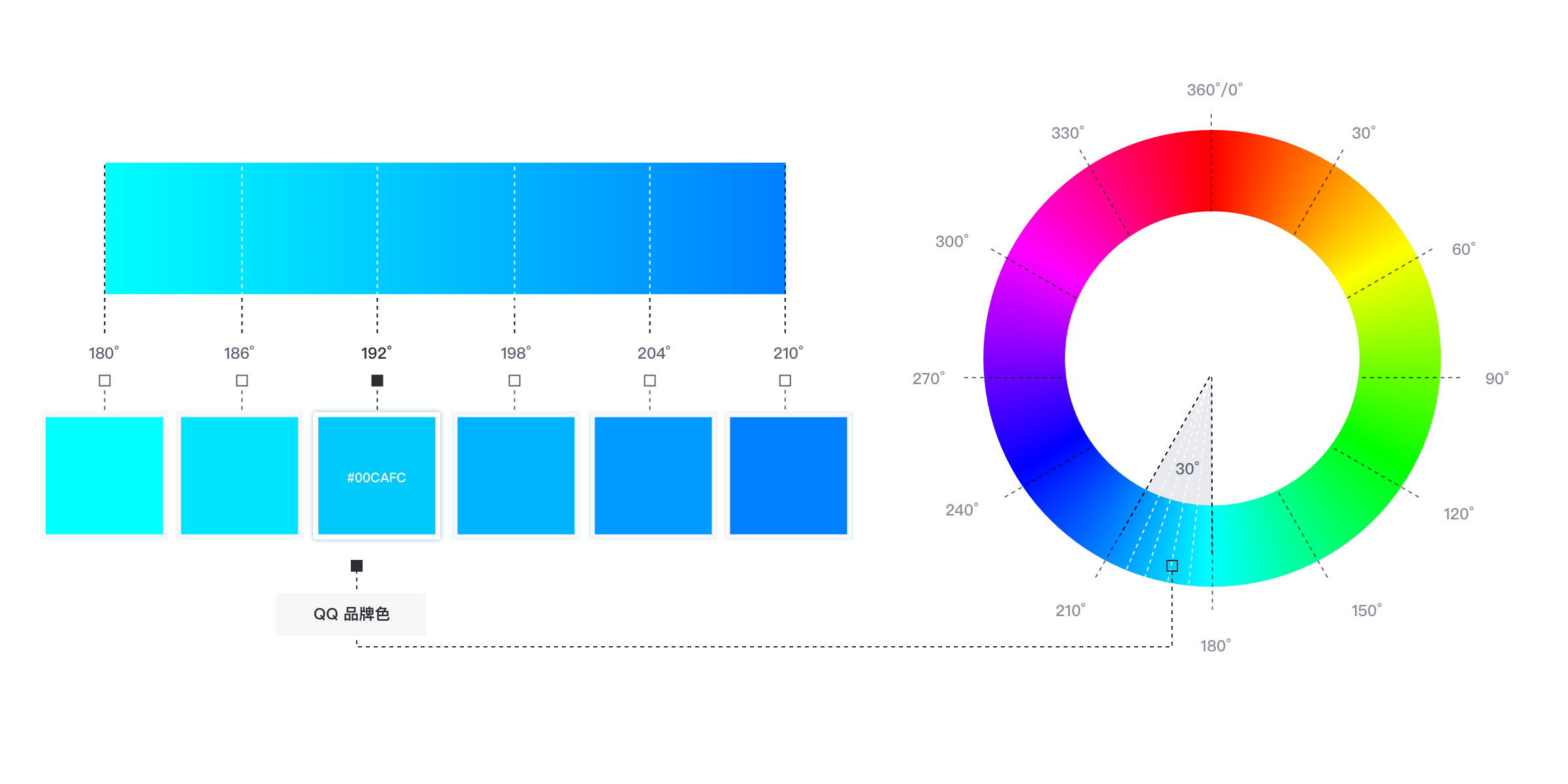
主色调
通过提高主色调的明度和饱和度使得色彩更加的活力灵动,调动轻松愉悦情绪。既能确保阅读性,也能代表青春活力生机。

使用原则
层级:通过主色调来突出引导性的控件和图标,从而强化产品的品牌感。
易读:文本和重要元素(如图标)在彩色背景上,应符合易读性的标准。
表现:通过色相在使用场景上的表现,从而影响用户的情绪和感受。

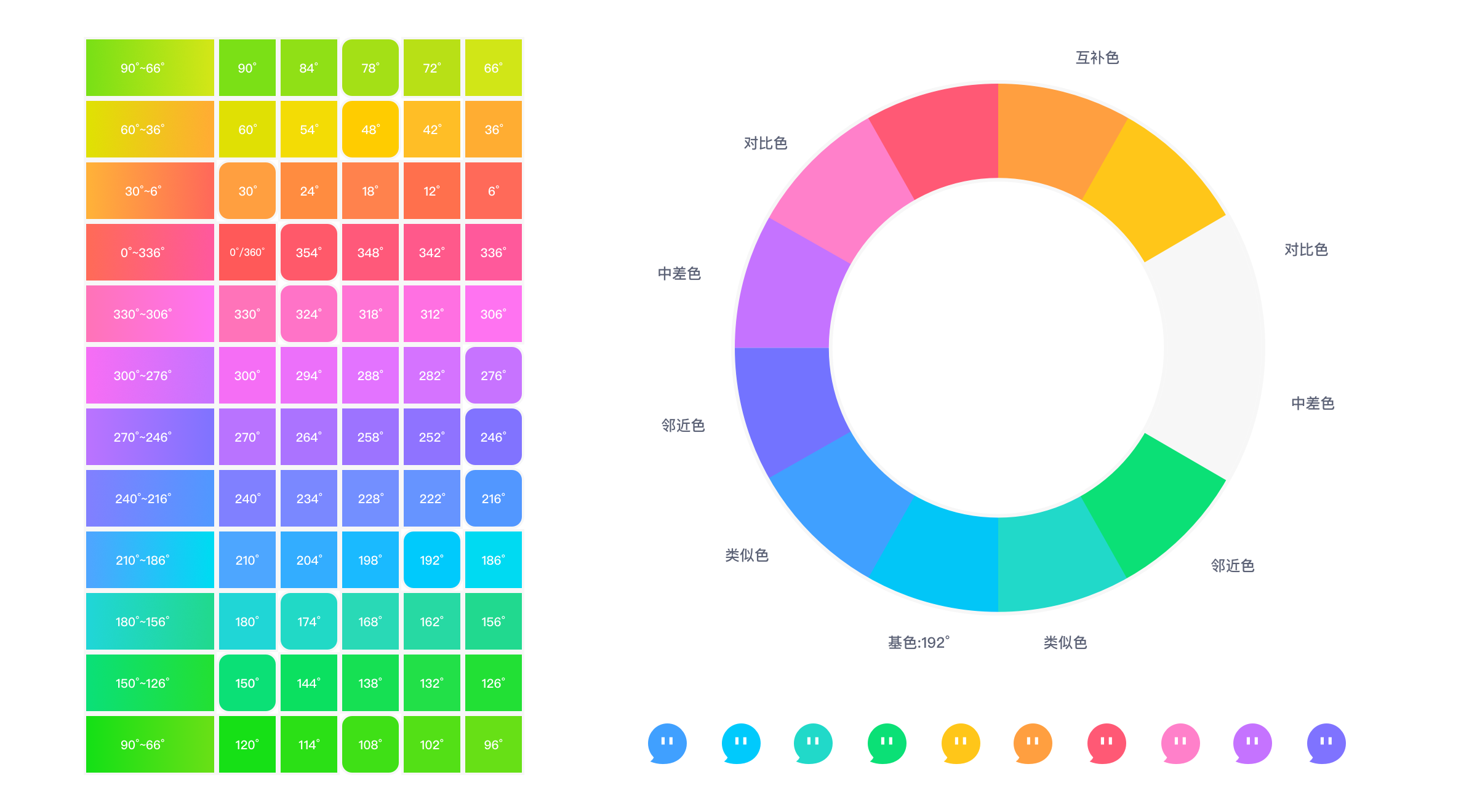
纯色
十二色环里结合使用场景去除两个阅读性较差的色相,选取出十款充满生机和赋有想象力的颜色。

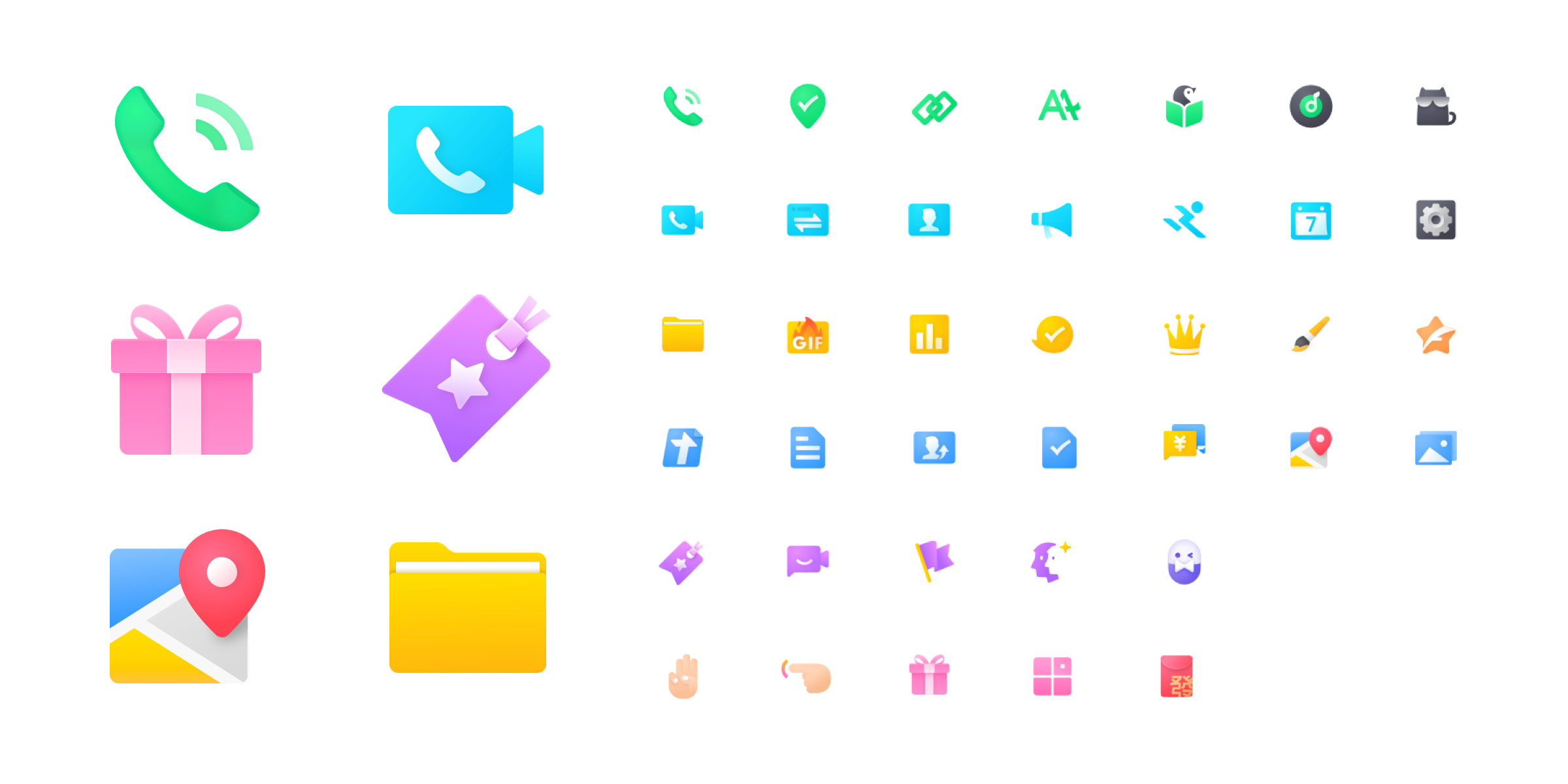
渐变色
每一个颜色对应的渐变色,轻质感打造亲和自然的精致品质,多用于图标和业务logo在QQ界面上的呈现。

示例:独立入口的功能图标,同时满足业务方品牌表现。

品牌色
| Token | Role | Value | |
|---|---|---|---|
| @color_bubble_host | 品牌蓝色/仅用于气泡 | 00CAFC | #00CAFC |
| @color_brand_standard | UI主题色 | 00CAFC | #00CAFC |
| @color_brand_gradient | 仅用于主页面顶部导航 | 02D8FC→1FA5FF | #02D8FC,#1FA5FF |
图标色
| Token | Role | Value | |
|---|---|---|---|
| @color_icon_general_01 | 白色背景上的图标/文字 | 03081A | #03081A |
| @color_icon_general_02 | 图标/文字 | 989EB4 | #989EB4 |
| @color_icon_general_03 | 小图标/文字 | B0B3BF | #B0B3BF |
| @color_icon_general_04 | 深色背景上的图标/文字 | FFFFFF | #FFFFFF |
| @color_palette_solid_blue | 主题色/标签/图标选中态 | 00CAFC | #00CAFC |
| @color_palette_solid_cyan | 图标/标签 | 21D9C6 | #21D9C6 |
| @color_palette_solid_red | 表示警惕的图标/标签 | FF596A | #FF596A |
背景色
| Token | Role | Value | |
|---|---|---|---|
| @color_bg_general_01 | 黑色背景 | 03081A | #03081A |
| @color_bg_general_02 | 白色通用背景色 | FFFFFF | #FFFFFF |
| @color_bg_general_03 | 灰色通用背景色 | F5F6FA | #F5F6FA |
| @color_icon_general_04 | 仅用于聊天背景 | EBEDF5 | #EBEDF5 |
| @color_icon_general_05 | 顶部导航栏:透明 | FFFFFF Alpha 0% | # |
| @color_bg_general_06 | 顶部导航栏:主题色 | 00CAFC | #00CAFC |
| @color_icon_general_07 | 顶部导航栏:毛玻璃效果 | EBEDF5 Alpha 70% | #F1F2F8 |
按钮色
| Token | Role | Value | |
|---|---|---|---|
| @color_btn_primary_default | 主要按钮_默认态 | 00CAFC | #00CAFC |
| @color_btn_primary_pressed | 主要按钮_按下态 | 00B5E2 | #00B5E2 |
| @color_btn_primary_disable | 主要按钮_不可点击 | B2EFFE | #B2EFFE |
| Token | Role | Value | |
|---|---|---|---|
| @color_btn_secondary_default | 辅助按钮_默认态 | EBEDF5 | #EBEDF5 |
| @color_btn_secondary_pressed | 辅助按钮_按下态 | D4D6DC | #D4D6DC |
| @color_btn_secondary_disable | 辅助按钮_不可点击 | EBEDF5 | #EBEDF5 |
| Token | Role | Value | |
|---|---|---|---|
| @color_btn_darkbg_default | 深色背景按钮_默认态 | FFFFFF | #FFFFFF |
| @color_btn_darkbg_pressed | 深色背景按钮_按下态 | EBEDF5 | #EBEDF5 |
| @color_btn_darkbg_disable | 深色背景按钮_不可点击 | FFFFFF | #FFFFFF |
| Token | Role | Value | |
|---|---|---|---|
| @color_btn_qzonevip_default | 黄钻按钮_默认态 | FFCC00 | #FFCC00 |
| @color_btn_qzonevip_pressed | 黄钻按钮_按下态 | FFC200 | #FFC200 |
| @color_btn_qzonevip_disable | 黄钻按钮_不可点击 | FFF0B2 | #FFF0B2 |
| Token | Role | Value | |
|---|---|---|---|
| @color_btn_warning_default | 警示按钮_默认态 | FFFFFF | #FFFFFF |
| @color_btn_warning_pressed | 警示按钮_按下态 | EBEDF5 | #EBEDF5 |
| @color_btn_warning_disable | 警示按钮_不可点击 | FFFFFF | #FFFFFF |
气泡色
| Token | Role | Value | |
|---|---|---|---|
| @color_bubble_host | 品牌蓝色/主人态气泡 | 00CAFC | #00CAFC |
| @color_bubble_guest | 客人态气泡 | FFFFFF | #FFFFFF |
纯色
| Token | Role | Value | |
|---|---|---|---|
| @color_icon_general_01 | 白色背景上的图标/文字 | 03081A | #03081A |
| @color_icon_general_02 | 图标/文字 | 989EB4 | #989EB4 |
| @color_icon_general_03 | 小图标/文字 | B0B3BF | #B0B3BF |
| @color_icon_general_04 | 深色背景上的图标/文字 | FFFFFF | #FFFFFF |
| @color_palette_solid_darkblue | 图标/标签/文字链接色 | 4D94FF | #4D94FF |
| @color_palette_solid_blue | 主题色/标签/图标选中态 | 00CAFC | #00CAFC |
| @color_palette_solid_cyan | 图标/标签 | 21D9C6 | #21D9C6 |
| @color_palette_solid_green | 图标/标签 | 00D96D | #00D96D |
| @color_palette_solid_yellow | 图标/标签 | FFCC00 | #FFCC00 |
| @color_palette_solid_orange | 图标/标签 | FF9F40 | #FF9F40 |
| @color_palette_solid_red | 表示警惕的图标/标签 | FF596A | #FF596A |
| @color_palette_solid_pink | 图标/标签 | FF80CC | #FF80CC |
| @color_palette_solid_purple | 图标/标签 | C773FF | #C773FF |
| @color_palette_solid_indigo | 图标/标签 | 8173FF | #8173FF |